I began in 1998 offering photography services to Commercial businesses. Over the years, our focus has become the practice of Commercial photography. During this time, we have developed a diverse list of clients in our southern states.
My objective is to listen to your needs and deliver work that meets your objectives. You may have budgetary constraints that also need to be taken into account. I will work with you to determine what we can achieve within your budget.
Bookmark & Share
- http://www.photos2geaux.com/2010/11/commercial-photography-2/&source=shareaholic" title="Tweet This!" rel="nofollow" target="_blank">
Thursday, November 4, 2010
Commercial Photography | Lafayette, LA. | Offshore, Oilfield Photographer | Photos 2 Geaux
webdeziner - Best practices for modern Javascript development
Use the correct <script> tag
When you have to use some Javascript in an html file, you should always use the following
<script>tag:1.<scripttype="text/javascript">2.... some JS code3.</script>But instead, how many times have you seen this when looking at the source code?
1.<scripttype="text/javascript"language="javascript">2.... some JS code3.</script>In HTML, the
languageattribute is deprecated due to its redundancy with thetypeattribute. You should never use it anymore.Keep your code in an external file
Using an external
.jsfile for your Javascript code is a lot cleaner than writing it in your html document, and it also allows the browser to cache the file, which will result in a faster website.Put your Javascript code in a
.jsfile, then use the<script>tag in your html document to import the file:1.<scripttype='text/javascript'src='http://www.catswhocode.com/myscript.js'></script>Don’t wrap code in HTML comments
In the 90′s some very old browsers weren’t able to interpret Javascript. In order to prevent unwanted results on those browsers, it was considered good practice in 1994-1997 to wrap Javascript code within html comments, so browsers with no Javascript support will simply ignore it.
Here is an example of some code wrapped within html comments:1.<scriptlanguage="JavaScript">2.<!--3....some code4.//-->5.</script>However, in 2010, all browsers (Even IE6, that means a lot) can interpret Javascript, so there’s absolutely no need to wrap code within comments anymore. Even worse, if code is wrapped within comments and use the decrement symbol
--, you’ll expect some weird problems due to the fact the browser may think it’s the end of the html comment.Use a framework
Unless your Javascript code is really short and easy, you should always avoid reinventing the wheel by using a framework of your choice. In my opinion, jQuery is the best and has an awesome community, so you should give it a try if you haven’t already.
Always declare your variables using var
You should introduce any variable you create with the
varstatement, otherwise it gets to the global scope. Also, usingvarmakes your code more readable and self-explanatory.
Example of variable created using thevarstatement:1.varname ="Jean";2.varsize = data.length;Keep your code unobtrusive
Some years ago, when a programmer wanted to add an event to an html element (for example, if you want to validate a date when the user typed something) he simply put Javascript code in the html, using a special attribute such as
onblur,onchange,onclick, etc.
Example:1.<inputtype="text"name="date"onchange="validateDate()"/>This works great, but it is a bit dirty. HTML should only contain the document description. Just like it’s bad practice to use inline CSS styles, it’s bad practice to use inline Javascript.
Instead, what about using some unobtrusive Javascript? Using jQuery, it is pretty easy to do, as you can see in the following example:
1.$(document).ready(function(){2.$('input[name=date]').bind('change', validateDate);3.});Include your scripts at the bottom of your HTML files
Not so long ago, it was generally considered good practice to insert your Javascript files within the
<head>and</head>tags of your html document.
But browsers read html files from top to bottom, and load external files dynamically. Which mean that inserting scripts within the<head>and</head>tags will make your Javascript load before some of the page content.
In order to always load scripts after the content, Javascript files should always been included at the bottom of your html files, as shown below:1.<scriptsrc="myscript.js?"type="text/javascript"></script>2.</body>3.</html>Use JSLint
JSLint is a web-app which takes a JavaScript source and scans it. If it finds a problem, it returns a message describing the problem and an approximate solution.
JSLint is great to find bugs in your code, and also things that may be written in a better way. This site is definitely my favorite coding buddy when developing some Javascript.Don’t use document.write
The good old
document.writemethod has been deprecated for years, however it is still very common to see it while browsing code.1.document.write("hello world");Instead of using this deprecated method, you should use the DOM and the
innerHTMLfunction to insert text on a page:1.document.getElementById('hello').innerHTML('hello world');via catswhocode.com
Case Study: Increasing conversion rate using Google Website Optimizer | Everything Web Design
Rankmill is a great service which would be popular with young social media users. The kind of people who like to use Facebook applications to share their thoughts with the world.
A typical user might have a relatively short attention span, so it needs to be clear that it’s really quick and simple to use Rankmill.
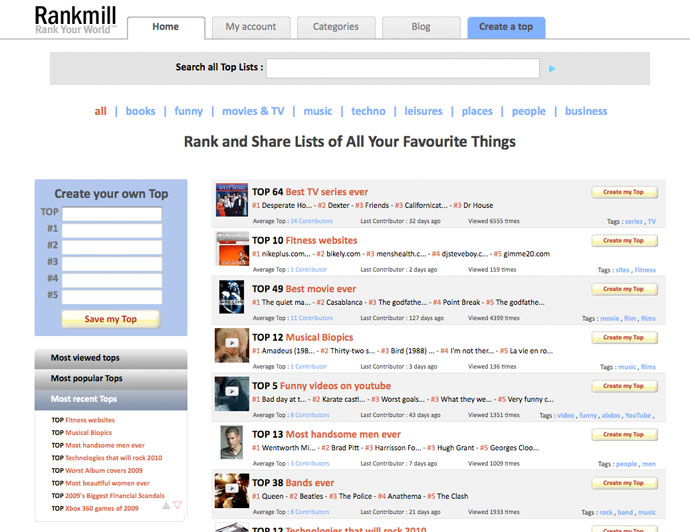
Here is the Rankmill home page before we started working on it
Bearing in mind the target market, and the goal of getting a visitor to create their own Top List, let’s see if there are any areas where visitors might be prevented from reaching their goal.
The page is very dull and grey, it doesn’t seem like it would be fun to use.The term “Create a Top” is probably meaningless to a first time visitor.The “Create a Top” link at top right is part of the main tabbed navigation, which doesn’t really make sense, and it doesn’t stand out.The “Create your own Top” blue box isn’t very appealing or user friendly.The list of Tops is very cluttered and doesn’t make you want to browse them.Aside from the word ‘share’, there is no mention of the ability to share your Top Lists on Facebook etc.In short, it’s not clear what you can do here, or why you would want to do it. If we can make the benefits of speed, simplicity and sharing more obvious, then we should be able to get more people interacting with the site and creating Top Lists of their own.
Here’s an example of a Top List embedded on a website. It would be good to show this on the home page so you can see how it works.
For our purposes, we chose to do a split test (or A/B test). This is a good test to use when you have an overall redesigned page, rather than just testing several different combinations of text changes.
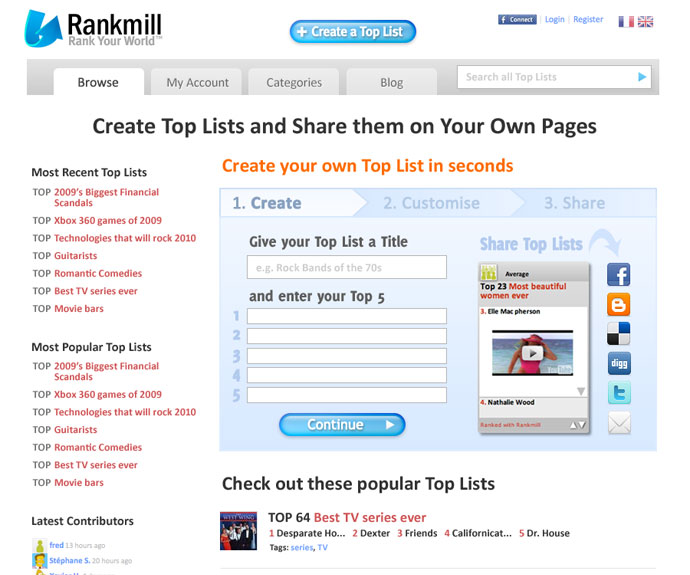
Here is the redesigned home page
What we changed:
Less grey, more colour, the page is brighter and more appealing.Changed ‘Create a Top’ to ‘Create a Top List’ throughout for clarity.Made the tabbed navigation neater, and removed ‘Create a Top’ from the main nav, making it into a button instead.Moved the ‘Create a Top’ box to the main column and made it the main feature of the page. It is now a three step process that lets you create a Top List right from the home page.The benefits are clear – ‘Share them on Your Own Pages’, ‘Create in seconds’, and the social media icons make it clear what you can do here.The list of Top Lists is much clearer, with more white space and less text.We expect that the changes we have made will increase the number of visitors who go on to create their own Top Lists. We will look at the test results over the coming weeks to see if our prediction is correct, and use these results to formulate possible follow-on tests to further increase conversion rate.
Results of the test will be posted here once we can see a clear winner.
In the meantime, check out Rankmill.com, and start sharing your own Top Lists.
View the original article here
SEO Traffic Spider | What is SEO | Numa Design
SEO Traffic Spider | What is SEO
Search engine optimization is the activity of improving the volume and quality of real time traffic to web pages or whole sites from search engines through natural search results for targeted keywords. Most often a website that gets a higher position or ranking in the search results is the one which the searchers will visit more frequently. Therefore, it is important that a site is optimized to get real time traffic the right way to make it more search-engine friendly and get a higher rank in the search results.
Though SEO helps in boosting real time traffic to a website, it should not be considered as the marketing of the site. It may be easy for one to pay and appear in the paid search results for a set of keywords, however, the concept behind the SEO technique is to get the topmost ranking without paying since your site is relevant to the search query entered by the user.
The amount of time that can be spent on optimizing a website to get real time traffic can range from a few minutes to a long term activity. If your product or service is such that the keywords used are uncommon, then some general SEO would be sufficient to get a top rating. However, if your product or service industry is competitive or is in a saturated market, then it is important to dedicate considerable amount of time and effort for SEO. Even if one decides on simple SEO solutions, it is necessary to understand how search engine algorithms work and which items are crucial in SEO to get real time traffic.
The marketing approach that SEO adopts for increasing a site’s relevance is consideration of how search engines work and what searches are performed by users. The SEO process attempts to concentrate its efforts on a site’s coding, presentation, structuring, and also resolving issues that prevent search engine indexing program from spidering a website entirely.
Additionally, SEO efforts also include inserting unique content to web pages to make it more attractive to users and also to ensure that the search engine robots can easily index the content. Optimizing a site to get real time traffic can either be done by in house personnel or outsourced to professional optimizers who carry out SEO projects as a stand-alone service, like us – SEO Traffic Spider.
SEO tactics can be varied to achieve top ranking in search results. These fall into three categories (White-Hat SEO, Grey-Hat SEO, and Black-Hat SEO) depending on legitimacy and ethics.
White Hat SEO uses strategies which are considered ethically correct and legitimate by SEO’s as well as search engines while spidering a site. It would be best to use this tactic as a means of achieving top ranking in the search results for real time traffic. These tactics will not lead to penalties which are generally imposed when Black Hat SEO is used and even though it may take some amount of time to reap the rewards of this process, it will surely bring in promising results in terms of high rakings.
Grey Hat SEO uses tactics which may be considered legitimate if they are used correctly. However, these have been subjected to misuse by unethical SEO’s and webmasters. It is possible that your website will not get penalized or banned for using this strategy and it may be necessary to use this process at times, however, webmasters are careful in the use of these tactics. This is because search engines may penalize tactics that are subjected to abuse even though they are used in legitimate forms.
Black Hat SEO employs techniques that are considered illegitimate and ethically incorrect and which have been or will surely be penalized and cause your website to be banned by search engines. Since Black Hat SEO is subject to abuse widely because it tends to harm search engine user experience, it is highly recommended to avoid using it as a means of attaining high ranking.
SEO Traffic Spider, is a global provider offering its customers a full suite of SEO solutions ranging from Indexing, Optimization – On Page/Off Page, Linking, SEO Copywriting, Site Overhauling, Traffic Analytics, etc.
Article from articlesbase.comBookmark & Share
- http://www.numawebdesign.com/266/seo-traffic-spider-what-is-seo/" title="Add to a lense on Squidoo" rel="nofollow" target="_blank">
- http://b2l.me/a3k5u2&source=shareaholic" title="Tweet This!" rel="nofollow" target="_blank">
Giveaway: iPhone Stickers
Aug 26
Tagged in: freebies Comments:Add
Giveaway: iPhone Stickers
First, I would like to thank everybody for reading Web Designer Wall and following me (@nickla) on Twitter. Today, I have iPhone stickers to give out to my followers only. I will be giving out 20 iPhone stickers (sponsored by Sticker Mule) with my illustration printed on it . All you have to do is tweet a message to me. For example: "@nickla, I like the Koi or Peacock or Phoenix sticker. #wdw_stickers". Winners will be selected randomly on Aug 27, 2010 and contacted by Twitter’s Direct Message.
About The Stickers
The stickers are printed and sponsored by Sticker Mule. They are for iPhone 3G / 3Gs.
Due to the limit quantity, please let me know your first and second choice. If your first choice runs out, I will give you the second choice. Below are the stickers.
How to get a free iPhone sticker?
- This giveaway is for my Twitter followers only.
- Tweet the following message:
@nickla - I like the [first choice sticker] or [second choice] or [third choice]. #wdw_stickers- 20 winners will be picked randomly on Aug 27, 2010 and contacted by Twitter’s Direct Message. If I can not send direct message to you, the next person will repace you.
Flashloaded Component Giveaways 960 Grid System is Getting Old
Comments
Pages: 10 9 8 7 6 5 4 3 2 1 » Show All
There are 99 comments (+Add)
99 Premier pixels http://www.premierpixels.com/
November 3rd, 2010 at 3:27 amGREAT! Its really very good.I like it..
98 怎样减肥 http://www.shoutuila.com/
October 31st, 2010 at 10:15 pmThe 3D Effects look awesome!!!
97 malaysia web design http://www.pixalwebdesign.com/
October 31st, 2010 at 2:36 amnice work man…thanks for sharing…..
96 Tech2connect http://tech2connect.com
October 30th, 2010 at 4:02 amnice sticker its looking awesome
thanks95 宝宝早教 http://www.lvyoucu.com/
October 28th, 2010 at 8:26 pmSorry I missed the deadline
94 意美 http://www.ymclean.net/
October 28th, 2010 at 8:26 pmWOW! These are truly amazing designs. If I may ask what app did you design these in? Photoshop or Fireworks?
93 ิBistro http://ibistro.phuketinnova.com
October 27th, 2010 at 2:29 amVery cool………
92 Icci http://www.apples2apples.us.com
October 22nd, 2010 at 9:34 amSuper cool stickers! Very catchy to the eye.
91 Bohyme Hair http://cheapbohymehair.com/
October 19th, 2010 at 6:44 amElegant stickers.. Love em!
90 Julie http://arttoon.wordpress.com
October 13th, 2010 at 8:09 pmwonderful design! So sad to miss this opportunity. Are you thinking to sell these designs printed on other supports?
By the way, thanks for all the CSS3 tips!
Pages: 10 9 8 7 6 5 4 3 2 1 » Show All
Post Your Comments
Category
Tag Cloud
Coding CSS design design process Design Trends event Flash freebies Guest Posts Illustrator inspiration Javascript jobs photoshop Photoshop tutorials review SEO software talented people updates WordPress
Ads
Design Jobs on the Wall
- Web Developer
at Comediva, LLC (Burbank, CA)- wordpress design and coder
at Success Is Sweetest (Anywhere)See all Design Jobs
Follow @nickla
- @chrissharp Yup. We all doing all the development work involved. Basically, we just need a PSD design. 5 hours ago
- @themify is inviting designers to join theme development. http://bit.ly/93TS0p 5 hours ago
- New on the Wall: 80+ creative & unique business cards. http://bit.ly/bzktSS 6 hours ago
- Very nice WP theme finder http://themefinder.wpcandy.com by @wpcandy 2010/11/03
Polls
Loading ...
Internet And Web Design Development | Laughingbird Software's blog
web design is generally becoming a bit critical these days seeing that more and more people becoming conscious about web as an increasing number of people are actually turning towards exploiting online for business opportunities. Thousands and thousands are making their presence felt as on line is given them a universal platform and it has actually also turn out to be a good medium of communication not to mention affordable mode of transacting business on the web design development net.
So for online visitors the first feeling will naturally have its influence as doing business or not doing will be decided by the extent to which the website layout has actually charmed the online audience. There are actually thousands of internet sites in the worldwide web and additionally quite a few are logically getting added to the domain as each second passes.
Among the scores of websites barely few manage to win the confidence of the online audience because they offer good user experience and above all the visitors visiting the site gets a feeling that they generally got what they were looking from the site. When this type of feeling is generally generated in the minds of the online audience then it needs to be understood that the purpose for which web design development is commonly designed is fulfilled.
Commonly the audience visiting the online with few expectations in their mind and when the audience get what they are naturally waiting for they return back to the same site. Usually online audience expects a good website design layout, this is generally quite important because this usually determines the interest of the site audience in the site.
Website visitors these days actually have become more aware regarding their requirements and are as such well educated about websites that exactly cater to their kinds of needs.
Its normally not a surprise that these days website audience need just a couple of seconds usually to decide stay on that website or not. so obviously the focus is usually on giving the web design development the look and feel that is according the expectation of the intended audience
Kriss Web is a learned web design development Web design development professional,designs eye-catching websitedesigns, visit www.thewebdesigndevelopment.com
Related Blogs
- Related Blogs on Web design
- Web design ideas for the economy : : Business india
8 Great WordPress Plugins You Must Use | WPZine
8 Great WordPress Plugins You Must Use
This is the first blog post on WPZine. Since I was in the process of setting up the site I figured it was a great time to review some of the plugins I like to use for WordPress. Plus, this is a much better first post then going on about how this site came about and all that other stuff you can read on the about page.
With no further delay I present to you 8 Great WordPress Plugins Your Must Use:
1. All in One SEO Pack – A great plugin to improve the SEO on your site by giving your posts and pages unique titles and meta tags. It works great out of the box but is also highly configurable.
2. Contact Form 7 – Allows you to easily configure and setup a contact form on your site. Contact Form 7 is great for managing multiple forms. It supports captcha and Askimet to reduce SPAM.
3. DoFollow - This plugin will remove the ‘nofollow’ attribute from links in comments. I like to use this to reward readers who post great comments. If you use this plugin you will want to make sure to use Askimet and moderate comments to prevent your blog being abused with SPAM.
4. Google XML Sitemaps – Google XML Sitemaps automatically creates a new sitemap and submits it to major search engines every time you add a new page or post to your site. This plugin is great for quickly getting your site indexed by the search engines.
5. W3 Total Cache – This is a highly customizable plugin that will cache pages, objects, and your database as well as minify CSS and javascript. W3 Total Cache will increase your site’s speed while reducing server load. Check out How to Install and Setup W3 Total Cache for Beginners on WPBeginner for more information on configuring this plugin.
6. WP-DBManager – Don’t lose all your hardwork to a server crash or some other mishap. Use WordPress Database Backups to automatically backup and optimize your database. That way if something happens you can restore all your articles in no time.
7. WP Smush It – This plugin will automatically send all images you upload using the media uploader through the Smush It API. Doing this will strip out meta data, optimize compression and remove unused colors from JPEG, GIF and PNG files, which will reduce the files size. If you have an established blog it can optimize your site’s existing images.
8. Login Lockdown – You can configure Login Lockdown to limit the number of login attempts, if this limit is exceeded the IP is locked out for a period of time (which you can also configure). In addition to that you can also disable login error messages, which I recommend. This all helps to prevent brute force attacks on your blog.
AndyAndy is a WordPress enthusiast and founder of WPZine. You can follow him on Twitter @andycrofford.
An Interview With Chris Coyier And Win A Copy Of Digging Into Wordpress | WPZine
An Interview With Chris Coyier And Win A Copy Of Digging Into WordPress
Today we are delighted to have the pleasure of speaking with Chris Coyier who is the brains behind CSS-Tricks, co author of Digging Into WordPress and is currently plying his trade at WufooChris is a highly respected designer, speaker, blogger and author and has contributed a great deal to the design niche, he is known for his projects such as CSS-Tricks, Digging Into WordPress, AreMySitesUp and from June 2010 as a Wufoo team member.
Hi Chris, so tell us a little about yourself and what you do?
I’m a designer for Wufoo. I also write about web design on CSS-Tricks.com and have done other various web projects over the years.You recent left you job and went out on your own, hows that been for you?
Earlier this year I left my job at a small design agency and went straight to Wufoo, so I didn’t actually go out on my own. I had originally planned for that but I don’t think I’m built to be off on my own alone. I can’t freelance because, basically, I dislike it. I have plenty of other projects I could work on, but I prefer team work for the most part and my other little projects are perfectly manageable even with a full time job.
Digging in into WordPress has become incredibly popular, what prompted you to write the book?
It was actually as simple as “hey wouldn’t that be cool to do a book?”, which is essentially what Jeff Starr came to me with. I agreed and we ultimately settled on WordPress as being a good fit as we both had blogs that we wrote about WordPress on but it wasn’t a perfect fit for either of our blogs.You have done some awesome collaborations with code and writing, that benefits do you find with this approach?
Well you know what they say, one of the best ways to learn something is to teach it. I find it helps me understand subjects better to think about how I might explain the concepts to other people. So I do that, through various mediums, as a by-product of my learning new things and building things every day.
WordPress… What’s next for it?
I don’t really know. I’m not on the WordPress core team or close to anybody who is. I’m always wicked impressed with their development cycle though. It’s ambitious and always a good mix of refining what is already there and adding new features out of heavy demand.The WordPress trademark has been transferred over to the WordPress foundation, whats your thoughts on that?
I don’t know anything about that. I’m sure it’s in the best interest of everyone. Like I said, I’m always impressed with the WordPress team. They always seem to do the right thing. I’d be shocked if I heard of them making a move out of greed or anything even slightly off base.If you could share one piece of knowledge with WordPress newbies, what would it be?
Don’t panic. WordPress is actually really easy and the learning curve short. It won’t be very long until you realize how relatively hands-off WordPress is about how you build sites around it.
HTML5 looks pretty sweet, is the web ready for it yet?
Despite some recent ridiculous bad press, yes, it definitely is. As many public developers have been shouting lately, HTML5 is a collection of technologies each with it’s own independent time frames on when those things will be ready, and then of course that is affected by what you are building and the audience it is for.Whats the one code snippet you use daily in your projects?
I find myself looking up the clearfix to copy and paste pretty regularly: http://css-tricks.com/snippets/css/clear-fix/A Big Thank You To Chris
You can check out Chris’ personal site here here: Chris Coyier or connect with him on Twitter here @chriscoyier
How To Win A Copy Of Digging Into WordPress
Chris has kindly offered one lucky reader a copy of Digging Into WordPress (thanks Chris!!) To Enter take the following steps:
Step 1
Tweet about our competition to your followers, something like this would be perfect:
I just entered to win a copy of Digging Into WordPress at @GOWPZine! Check it out: http://bit.ly/ayVMtC
Step 2
Comment on this post with a link to your tweet and a couple of lines to say why you should win it!
Terms
The winner will be drawn 1 week from today, the winner that is selected will need to share his/her email address with WPZine so we can get past it over to the chaps at Digging Into WordPress so they can set you up for delivery of the electronic book and contact you with future updates to the book.
Paul MaloneyPaul Maloney is a UK based web designer/developer and runs the design agency Tropica. He particularly enjoys using and working with WordPress and has a keen interest in typography. You can also follow Paul on Twitter.
Change The Wordpress Logo In Your Admin Pages | WPZine
Change The WordPress Logo In Your Admin Pages
Whilst supporting WordPress is key, you or your clients might not want the WordPress logo on the admin and login pages.
So Today I will show you how to add your own logos to replace the default WordPress logos, the following changes take part in your functions.php file, so ensure you backup before you continue, and be aware of leaving whitespace!
Login Logo
Open functions.php and add the following:
1functionlogin_logo() {
2echo'<style type="text/css">
3h1 a {background:url("'.get_bloginfo('template_directory').'/img/loginlogo.gif") !important; }
4</style>';}
5add_action('login_head','login_logo');You should then upload your new login logo to the path you have specified in the code snippet above, I find the best image size to use is width: 326px x height: 76px, also a transparent .GIF image works well.
Admin Logo
Open functions.php and add the following:
1functionadmin_logo() {
2echo'<style type="text/css">
3#header-logo {background:url("'.get_bloginfo('template_directory').'/imagefolder/adminlogo.png") !important; }
4</style>';}
5add_action('admin_head','admin_logo');You should then upload your new admin logo to the path you have specified in the code snippet above, I find a 32px x 32px transparent .PNG logo works well here.
For Your Information
In the examples I have uploaded the image files to the image folder in the template I’m using with my WordPress install, the ‘.get_bloginfo(‘template_directory’).’ line states this for you, you only need to alter the folder name and image file name that follows.
Removing The Logos
You can of course opt to have no logo displayed on the login page or the admin section, to do this use these snippets:
Login Logo
Open functions.php and add the following:
1functionlogin_logo() {
2echo'<style type="text/css">
3h1 a {display:none;}
4</style>';}
5add_action('login_head','login_logo');Admin Logo
Open functions.php and add the following:
1functionadmin_logo() {
2echo'<style type="text/css">
3#header-logo {display:none;}
4</style>';}
5add_action('admin_head','admin_logo');Conclusion
This is an easy way to personalize your WordPress install and will ensure the logos remain in place. When you alter the logo images manually they sometimes are removed during an upgrade.
Paul MaloneyPaul Maloney is a UK based web designer/developer and runs the design agency Tropica. He particularly enjoys using and working with WordPress and has a keen interest in typography. You can also follow Paul on Twitter.